Google ilk olarak Ocak 2018’de duyurusunu yaptığı, The Speed Update olarak da bilinen, Hız Güncellemesi’ni 9 Temmuz 2018 itibariyle hayata geçirdi. Yapılan açıklamaya göre şimdilik bu güncellemeden sadece “çok yavaş” olan mobil siteler etkilenecek. Peki, ilerleyen dönemde site sahiplerini ve SEO uzmanlarını neler bekliyor? Hız Güncellemesi’nin ayrıntıları neler? Mobil hız neden bu kadar önem kazandı?
Hız Güncellemesi Hakkında
Google şimdiye kadar daha hızlı bir internet deneyimi için hız üzerine pek çok güncelleme yayınlamıştı. 2010 yılında duyurulan ilk güncellemede sayfa hızınının arama sonuçlarında etkili olacağı belirtilmişti. Kullanıcıların masaüstü yerine mobile yönelmeleriyle birlikte mobil arama sorgularının da arttığını fark eden Google, 2016’da Hızlandırılmış Mobil Sayfalar (Accelerated Mobile Pages) özelliğini duyurdu.
2018 itibariyle Google odağını mobil performansa çevirmiş durumda. Hız Güncellemesi ile birlikte artık mobil sorgularda sayfa hızı arama sonuçlarındaki pozisyonunuzu doğrudan etkileyecek.
Hız Güncellemesi’ni Mobil Sıralamamı Düşürür Mü?
Google’ın Hız Güncellemesi ile ilgili özellikle üstünde durduğu iki nokta var. İlki güncellemenin sorguların sadece küçük bir yüzdesini etkileyeceği ve sadece “çok yavaş” sitelerin bu güncelleme ile sıralama kaybedeceği. İkincisi ise siteniz çok yavaş siteler arasında olsa bile kullanıcının sorgusuyla alakalı kaliteli bir içerik sunuyorsa yine de üst sıralarda yer alabileceği. Yani, en azından şimdilik, telaş edilecek bir durum yok. Ancak Google’ın – şimdiye kadar yapmadığı şekilde – bir güncellemeyi 6 ay öncesinden duyurup web yöneticilerine adeta kendilerini bu güncellemeye hazırlamak için süre verdiğini düşününce mobil performansın ilerleyen dönemlerde oldukça önem kazanacağına kesin gözüyle bakabiliriz.
Altı ay önceki Hız Güncellemesi duyurusundan şimdiye kadar haberiniz olmadıysa ve sitenizi bu güncellemeye hazırlamadıysanız korkmayın. Çünkü hala çok geç değil. Hatta Hız Güncellemesi’ni fırsat bilerek küçük bir mobil performans iyileştirmesinin bile sitenizi mobil sıralamalarda üst sıralara taşıması mümkün.
İyi Bir Mobil Performans İçin Neler Yapılabilir?
İster bir masaüstü sitesi ister bir mobil site olsun, iyi bir performans için odak noktanız her zaman kullanıcı deneyimi olmalı. Hız Güncellemesi’nin satır aralarından da anlayabileceğimiz üzere hız bu işin sadece bir parçası. Bir webmaster olarak, tıpkı Google’ın da yaptığı gibi, sitenize daha geniş bir çerçeveden bakmanız ve her şeyden önce kullanıcıya maksimum fayda sağlamayı hedeflemeniz gerekiyor. Hız bu noktada kullanıcı deneyimini etkileyen önemli faktörlerden biri. Hız Güncellemesi’ne uyum sağlamak istiyorsanız yapmanız gereken iki şey var: Mevcut durumunuzu tespit etmek ve daha hızlı bir mobil site için bir an önce çalışmalara başlamak.
Mobil Hızımı Nasıl Tespit Ederim?
Google’ın site hızınızı ölçmek için önerdiği bazı araçlar mevcut. Bu araçları kullanarak hızlı bir şekilde siteniz hakkında ayrıntılı raporlar alabilir, neyi yanlış yaptığınızı görerek iyileştirmelere gidebilirsiniz.
PageSpeed Insight
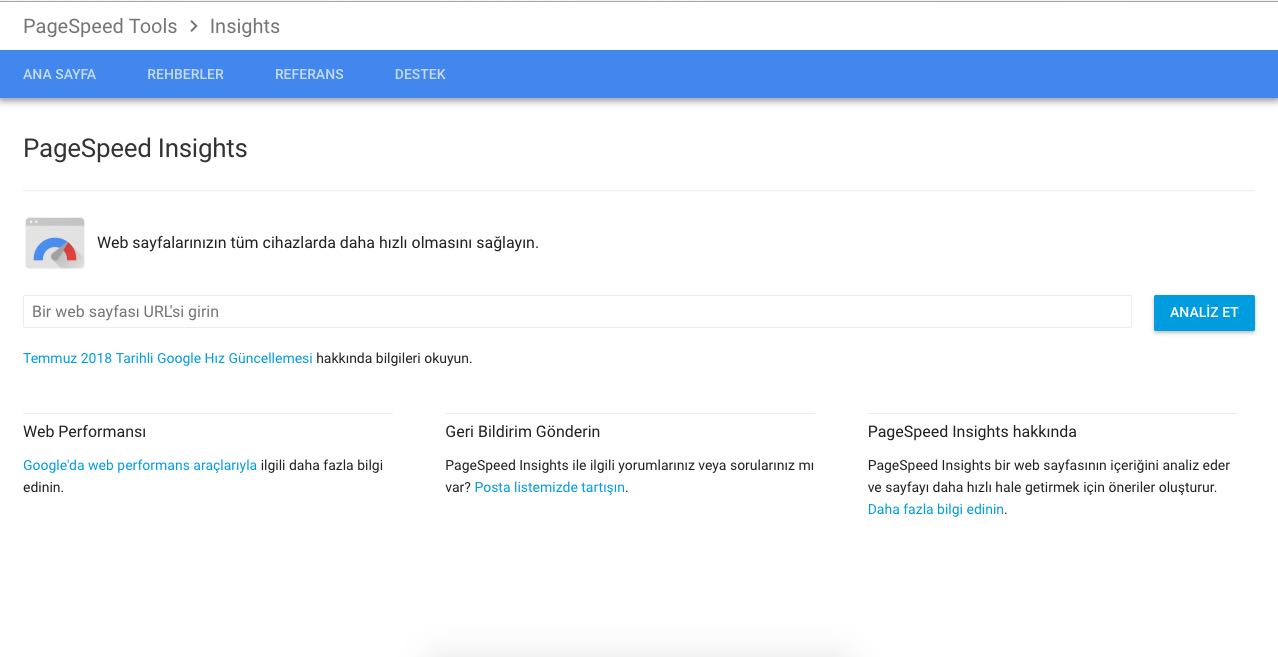
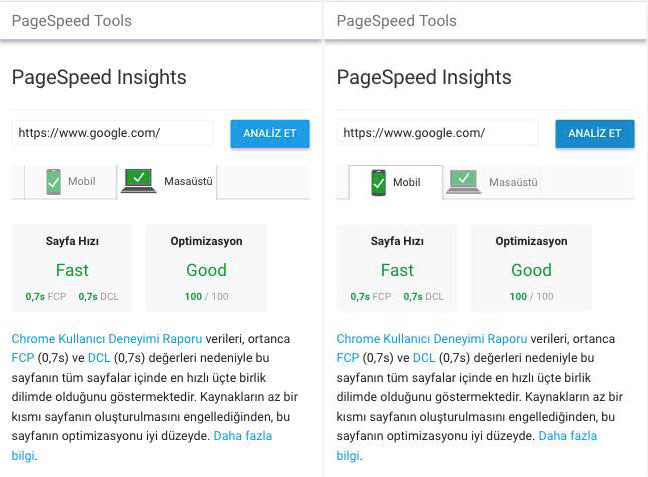
Google’ın kendi aracı olan PageSpeed Insight ile sitenizin hem mobil hem masaüstü performansını ölçebilirsiniz. Sayfada sizi karşılayacak kutuya analiz etmek istediğiniz sayfanın URL’ini yazın ve Analiz Et butonuna basarak testi başlatın. Test tamamlandığında sitenizin performans sonuçları karşınızda olacaktır.
WebPageTest
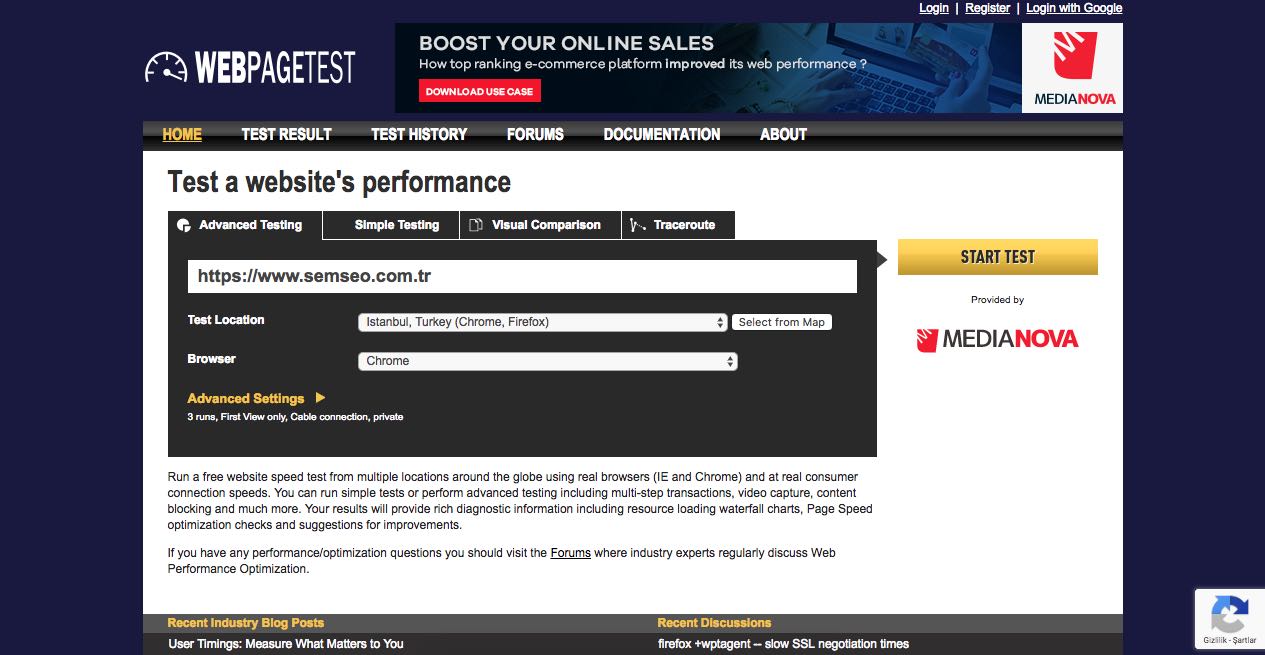
WebPageTest ile sitenizi belirli bir lokasyona ve bağlantı türüne göre test edebilirsiniz. Advanced Testing seçeneğini kullanarak sayfada karşınıza çıkacak alana test etmek istediğiniz sitenin URL’ini yazdıktan sonra Test Location bölümünden testi gerçekleştirmek istediğiniz yeri (örneğin İstanbul, Türkiye) ve Browser bölümünden tarayıcıyı (örneğin Chrome) seçtiken sonra Start Test butonuna basarak siteniz hakkında ayrıntılı performans raporu oluşturabilirsiniz. Farklı lokasyon (özellikle Türkiye dışından ziyaretçileriniz varsa) ve tarayıcılar için testi tekrarlayarak daha kapsamlı bir değerlendirmede bulunabilirsiniz. Ayrıca Page Speed Insight aracından gelen sonuçları da karşılaştırarak sitenizde neleri iyileştirmeniz gerektiği konusunda bilgi sahibi olabilirsiniz.
Lighthouse
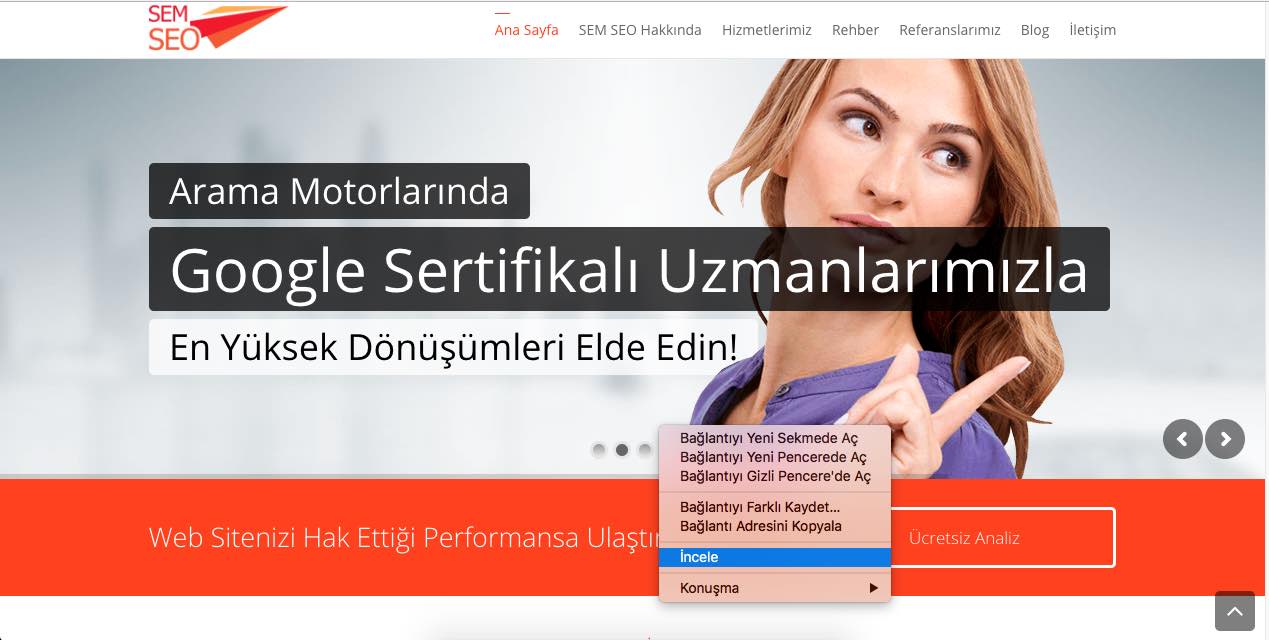
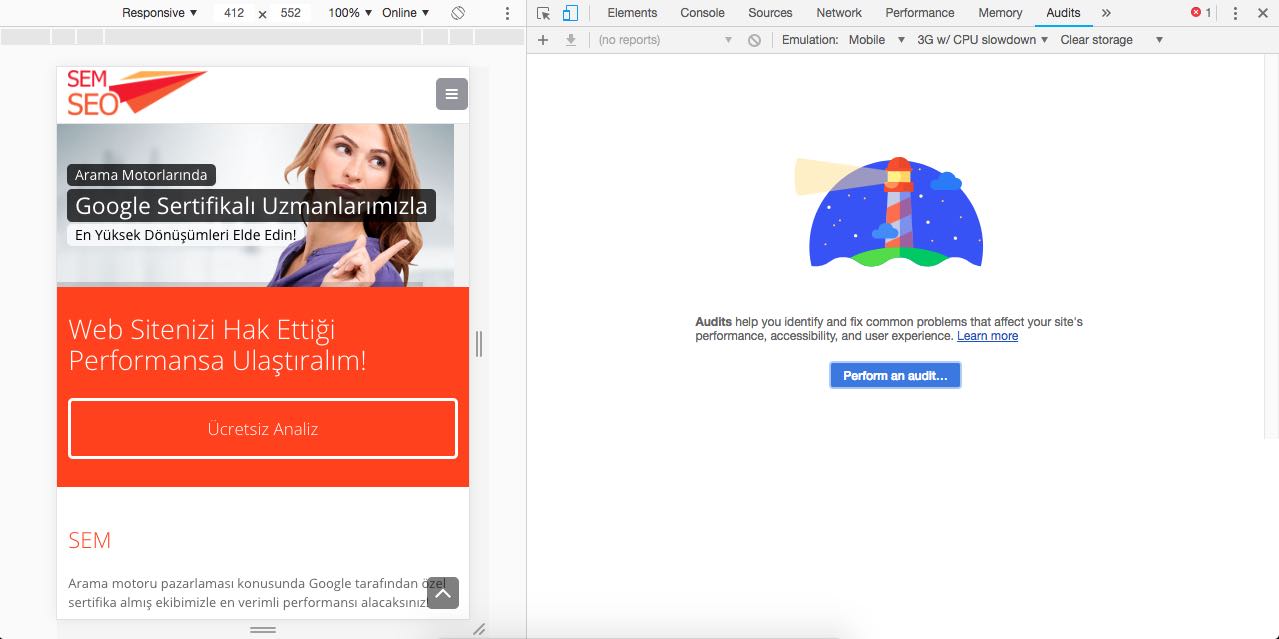
Yine bir Google aracı olan Lighthouse’u kullanmak için Chrome tarayıcısına ihtiyacınız var. Chrome üzerinden analiz etmek istediğiniz websitesini açtıktan sonra bulunduğunuz sayfada herhangi bir yere sağ tıklayarak İncele (Inspect) seçeneğini seçin. Açılan yan pencerenin üst kısmında yer alan menüde Audits başlığını bulun. Bu pencerede Perform an Audit butonuna tıklayarak site analizinizi başlatabilirsiniz. Bunun yerine Chrome için Lighthouse uzantısını da kullanabilirsiniz.
Mobil Site Hızı İçin İpuçları
- CSS, HTML ve Java Script dosyalarınızı küçültün.
- Görsel optimizasyonu yapın.
- Sunucu yanıt sürenizi optimize edin.
- Gzip veya Deflate sıkıştırma yapın.
- Tarayıcı önbelleklemeyi etkinleştirin.
Hız Güncellemesi, Kullanıcı Deneyimi ve Mobil Uyumluluk
Hız Güncellemesi’nin mobil site hızıyla birlikte öne çıkadığı en önemli konunun kullanıcı deneyimi olduğunu söylemiştik. Zira arama sonuçlarında üst sıraları hedefliyorsanız, Google’ın gözünde tek başına hız bu hedefe ulaşmak için hiçbir şey ifade etmiyor. Mobil tarafta kullanıcı deneyiminin ilk şartı ise mobil uyumluluk. Mobil uyumlu olmayan bir siteniz varsa, ne kadar hızlı olursa olsun, mobil üzerinden yapılan bir arama sorgusu için arama sonuçlarında kendinize üst sıralarda yer bulmanız maalesef pek mümkün gözükmüyor. Tıpkı hız konusunda olduğu gibi mobil uyumluluk için de yapmanız gereken öncelikle mevcut durumunuzu belirlemek ve buna uygun olarak eksiklerinizi tamamlayarak güçlü yönlerinizi artırmak.
Mobil Uyumluluk Nasıl Kontrol Edilir?
Mobil uyumluluk durumunuzu anlamak için kullanabileceğiniz en kullanışlı araçlar yine Google’dan geliyor. Mobil Uyumluluk Testi aracı ve Google Search Console ile mevcut durumunuzu kolaylıkla tespit edebilirsiniz.
Mobil Uyumluluk Testi (Mobile Friendly Test)
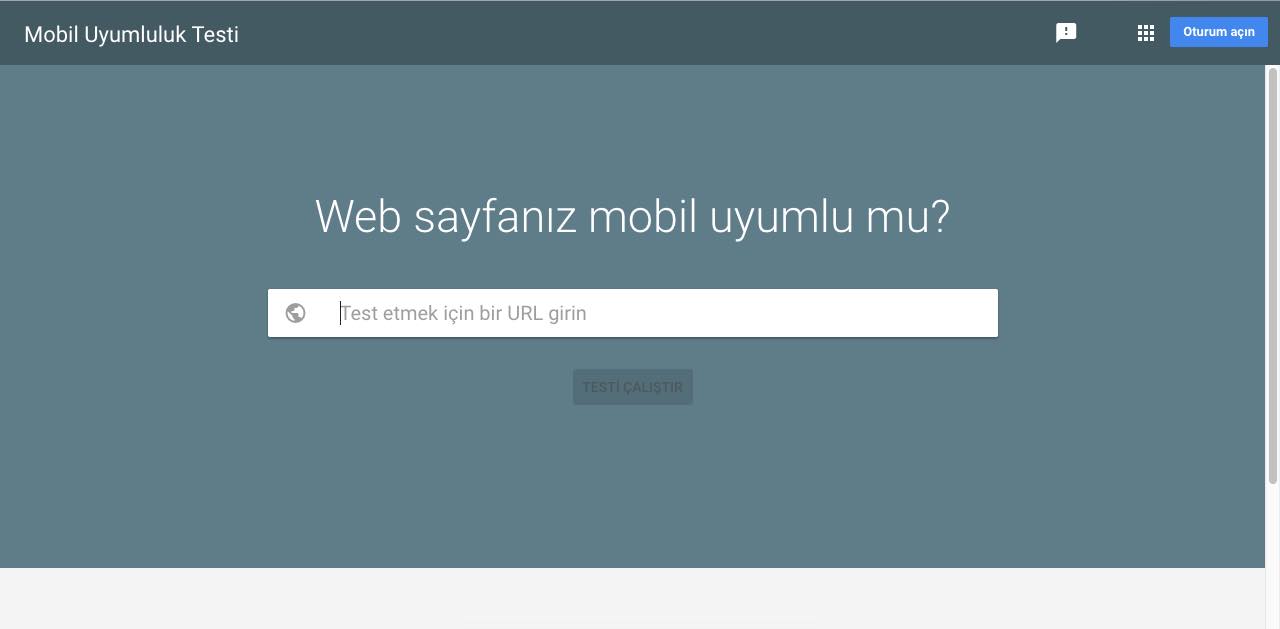
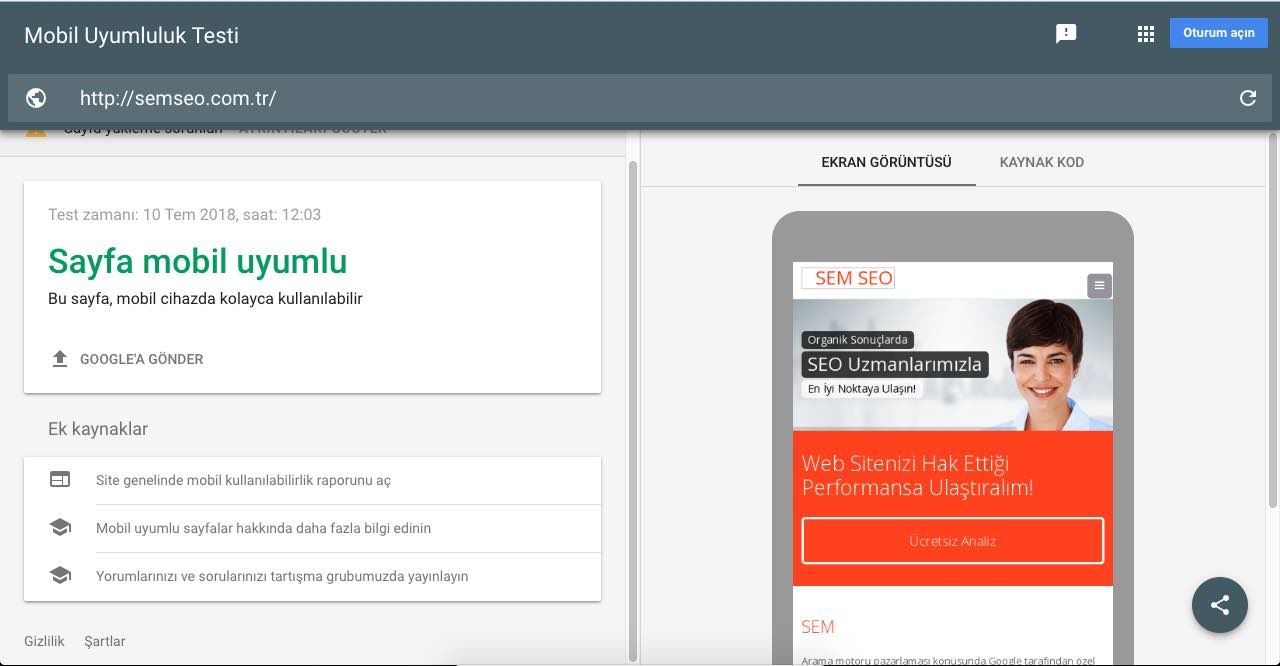
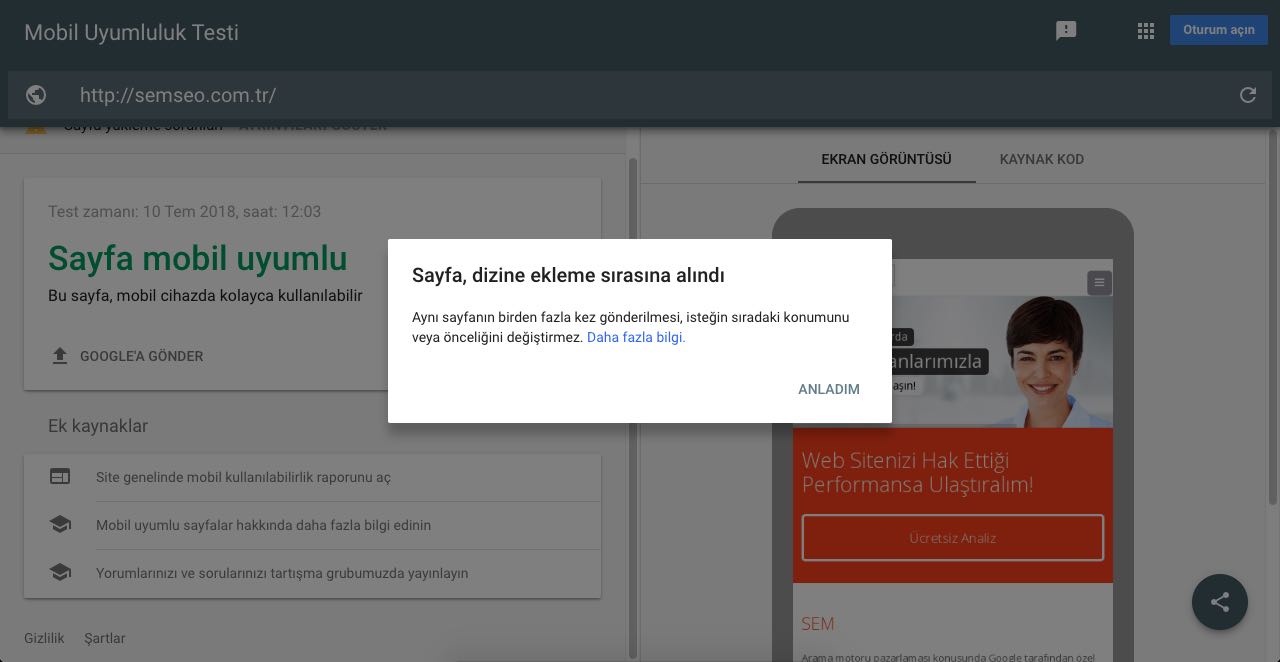
Google Mobil Uyumluluk Testi sitenizin mobil uyumluluk skorunu çıkarır ve mobilden gelen ziyaretçilerin sitenizi nasıl gördüğünü anlamanıza yardımcı olur. Test sayfasında yer alan kutuya analiz etmek istediğiniz websitesinin URL’ini yazdıktan sonra Testi Çalıştır butonuna tıkladığınızda sitenizin mobil uyumlu olup olmadığı bilgisine, mobil cihazlarda nasıl göründüğüne dair ekran görüntüsüne, sayfasızın kaynak kodlarına ve eğer herhangi bir hata tespit edilmişse çözüm önerileriyle birlikte bu hatalara ulaşabilirsiniz. Ayrıca sayfanızın mobil uyumlu olduğuna dair bir mesaj aldıysanız, Google’a Gönder seçeneği ile mevcut durumunuz hakkında Google’a bilgi verebilir ve dizine ekleme talebinizin sıraya alınmasını sağlayabilirsiniz.

Test sayfasında yer alan kutuya analiz etmek istediğiniz websitesinin URL’ini yazın ve Testi Çalıştır butonuna tıklayın.
Google Search Console
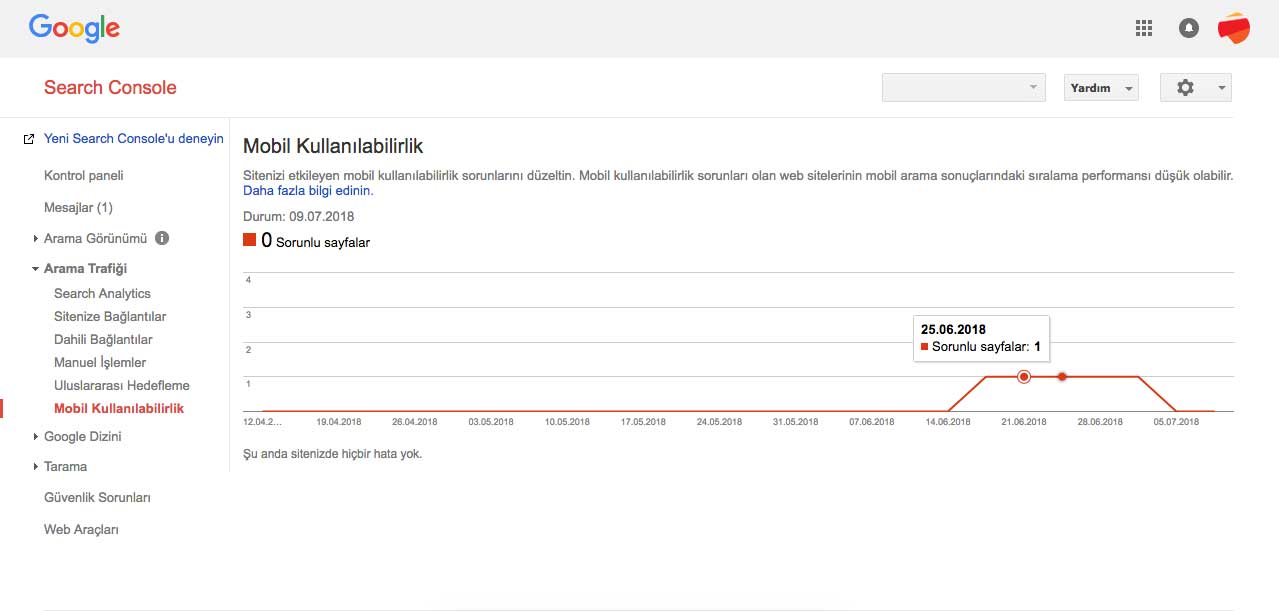
Search Console üzerinden de mobil uyumluluğunuzu kontrol edebilirsiniz. Arama trafiği bölümünün altında yer alan Mobil Kullanılabilirlik başlığından sitenizde herhangi bir mobil kullanılabilirlik sorunu olup olmadığını denetleyebilir, sorunlu sayfaları tespit ederek bu sayfalara müdahale edebilirsiniz.
Mobil Uyumlu Websitesi İçin Neler Yapmalıyım?
Google Hız Güncellemesi ile birlikte SEO için mobilin artık her zamankinden önemli olduğunu kesin olarak anlamış bulunduk. Mobil sitelerde kullanıcı deneyiminin bir parçası olarak hızın yanı sıra mobil uyumluluk da gerekli. Mobil uyumlu bir websitesi için artık responsive tasarım olmazsa olmaz olarak kabul ediliyor. Ayrıca websitenizin tasarımını yaparken sadece farklı cihazlarda nasıl görüneceğini düşünerek hareket etmek de tek başına yeterli değil. Bu noktada kullanıcı deneyimi dizaynı konusu üzerine de düşünmenizi ve kendinize hedef olarak sitenizi ziyaret eden bir kullanıcının mümkün olduğunca üstün bir deneyim yaşayarak ayrılmasını belirlemenizi öneriyoruz.
Siz Google’ın Hız Testi Güncellemesi ile ilgili ne düşünüyorsunuz? Sitenizin mobil performansını ve mobil uyumluluğunu iyileştirmek için neler yapıyorsunuz? Merak ettiklerinizi veya aklınıza takılanları yorum alanından bizlere ulaştırabileceğiniz gibi eklemek istediklerinize de yer vererek diğer web yöneticileriyle tecrübelerinizi paylaşabilirsiniz.








Bir yanıt yazın