Sitenizde birden fazla dil seçeneği mi var? Farklı dilleri konuşan, farklı ülkelerdeki kullanıcıları hedeflemek için bu harika bir uygulama! Elbette bunun için gerekli SEO düzenlemelerini yaptığınız sürece… Multi language sitelerde belki de yapılması gereken ilk düzenlemelerden biri olan Hreflang etiketlerinin eklenmesi pek çok site yöneticisi tarafından unutulabilliyor. Hreflang etiketi ekleyenler için ise bambaşka bir sorun söz konusu: Hrefang etiketi hataları! Hreflang etiketi kullanımı ile ilgili yaygın hataları ele alacağımız bu yazıda ayrıca bu hataların çözümlerini de bulabileceksiniz.
Doğru uygulanmadığında hiç uygulanmamasından daha ciddi sorunlar oluşturabilen hreflang etiketleri pek çok site yöneticisi için kafa karıştırıcı olabiliyor. Hreflang etiketleri ile ilgili en büyük sorun yalnızca bu etiketleri doğru uygulamanın zor olması değil, aynı zamanda ne için kullanıldığının da pek çok kişi tarafından yanlış anlaşılması. Hreflang etiketi kullanımına dair yanlış anlamalar aslında hatalı uygulamaların öne çıkan sebeplerinden arasında büyük yer tutuyor. Bu nedenle hreflang etiketinin yanlış kullanım örneklerine geçmeden önce ne amaçla kullanıldığına kısaca değinelim:
Hreflang Ne İçin Kullanılır?
Hreflang bildirimleri aynı içeriğe sahip ancak farklı dillerde, farklı coğrafyalar için oluşturulmuş sayfalarınızın birbirleriyle bağlantılı olduklarından arama motorlarını da haberdar etmek için kullanılır. Bir diğer deyişle, bir dildeki sayfanın başka bir dilde alternatifi olduğunu belirtmek için hreflang etiketlerini kullanmanız gerekir. Bu sayede arama motorları hangi ülke veya dil için hangi sayfayı göstermesi gerektiğini daha isabetli tahmin edecektir. Tüm kullanıcılarınıza aynı sayfalar yerine sayfalarınızın yerelleştirilmiş sürümlerinin gösterilmesi elbette yalnızca kullanıcılarınızın değil arama motorlarının da hoşuna gider. Çünkü kullanıcı deneyimi için bir artı değer oluşturmuş olursunuz ki bu da zaten aslında Google’ın site yöneticilerinden istediklerinin başında gelir.
Özetle, hreflang etiketi doğru sayfayı doğru kullanıcıyla buluşturmak için olmazsa olmazdır.
- İşte Türkçe – İngilizce bir sayfa örnek hreflang kullanımı:
<link rel=”alternate” hreflang=”tr” href=”http://www.orneksite.com/tr/” />
<link rel=”alternate” hreflang=”en” href=”http://www.orneksite.com/en/” />
- Türkçe, ABD hedeflemeli İngilizce ve Birleşik Krallık hedeflemeli İngilizce sayfalar için örnek hreflang kullanımı:
<link rel=”alternate” hreflang=”tr” href=”http://www.orneksite.com/tr/” />
<link rel=”alternate” hreflang=”en-usa” href=”http://www.orneksite.com/usa/” />
<link rel=”alternate” hreflang=”en-gb” href=”http://www.orneksite.com/gb/” />
Yukarıdaki hreflang etiketlerinin tüm dil versiyonlarında bulunması gerektiğini unutmayın.
En Çok Yapılan Hreflang Hataları
1- Return Tag (Dönüş Etiketleri) Hataları
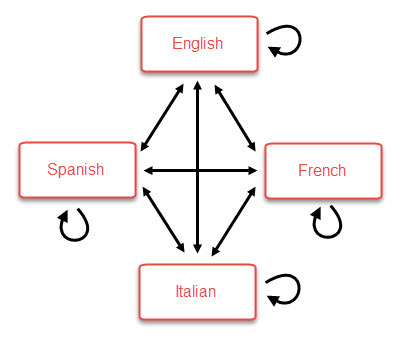
Hreflang hataları arasında en sık karşılaşılan sorun muhtelemen dönüş etiketlerinin eksik olması. Eksik dönüş etiketi sorunu, farklı dillerdeki sayfalarda çapraz olarak birbirlerine referans verilmemesi durumlarında ortaya çıkıyor. Türkçe ve İngilizce sayfalarınız arasında yalnızca Türkçe sayfada sayfanın İngilizce alternatifini belirtmeniz yetmez. Aynısını İngilizce sayfada da yapmanız gerekir. İngilizce sayfalarınızda Türkçe sayfalarınıza link vermeyi unuttuysanız eksik dönüş etiketi hatalarıyla karşılaşabilirsiniz.
Sitenizde hreflang etiketleri bulunuyorsa Google Search Console üzerinden Arama Trafiği > Uluslararası Hedefleme başlığı altında eksik dönüş etiketleri ile ilgili hreflang hataları listelenecektir. Burada sitenizde HTML tag olarak veya XML site haritası üzerinden belirttiğiniz alternatif dil sayfalarınızla ilgili tüm hataları ve hataların neyden kaynaklandığını görebilirsiniz.
Çapraz linklemenin yanı sıra bazı sayfanın kendisine de link verilmemesi nedeniyle de hatalarla karşılaşabilirsiniz. Örneğin Türkçe A sayfası üzerinden İngilizce B sayfasına, İngilizce B sayfasından Türkçe A sayfasına hreflang etiketleri ile link verdiniz. Ancak Türkçe A sayfasından kendisine tekrar rel=”alternate” etiketi ile link vermemeniz durumunda da hreflang hataları ile karşılaşmış olacaksınız.
Unutmayın;
Her sayfada mutlaka kendisine ve sayfanın diğer dillerindeki alternatiflerine link vermiş olmalısınız!
2- Yanlış Dil veya Ülke Kodunu Kullanmak
Siteniz hreflang kodu eklediğinizde doğru ülke ve dil koduyla eklediğinizden kesinlikle emin olmalısınız. Google hreflang etiketlerinde bildirilecek dillerin ISO 639-1 formatında, bölgelerin ise ISO 3166-1 Alpha 2 formatında olması gerektiğini belirtmektedir. Yalnızca dil bildiriminde bulunup herhangi bir bölge belirtmediğinizde bir sorunla karşılaşmazsınız. Hedef dili doğru formatta belirttiğiniz sürece bu işaretleme ilgili sayfanın yalnızca dil bazında hedefleme yaptığını, farklı coğrafyalarda için ekstra bir ayrım olmadığını gösterir. Ancak herhangi bir dil bildiriminde bulunmayıp yalnızca bölge hedeflemek Google tarafından desteklenmemektedir. Sonuçta, tek bir sayfa ile bir bölgede konuşulan tüm dilleri hedeflemek gibi bir seçenek yoktur.
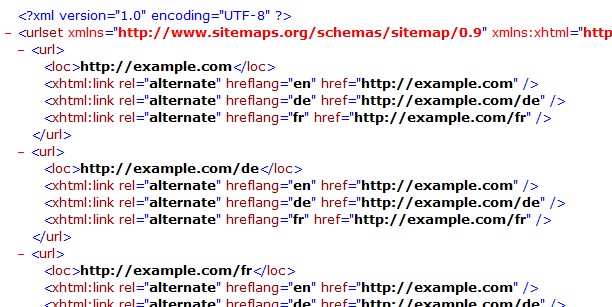
3- Site Haritası ve Sayfa Üzerinde Hreflang Etiketlerini Kombinlemek
Hreflang kullanımının birden fazla metod ile yapılması gereksiz bir uygulamadı. Google da bu nedenle yalnızca bir metodu benimseyip bunun üzerinden devam etmenizi önerir. Dil ve bölge hedeflemenizi hreflang ile site haritası üzerinden bildirmekle doğrudan HTML hreflang etiketi ile bildirmek arasında hiçbir fark yoktur. Google ikisini de anlamlandırabilir. Yapmanız gereken tek şey hangi metodu tercih edeceğinize karar vermek ve bu karara sadık kalmaktır.
İşte karar vermenizi kolaylaştırması açısından hangi metodu seçmeniz gerektiğine dair ipuçları:
- Hreflang XML site haritaları oluşturulmaları ve güncellenmeleri açısından biraz zor olabilir. Bunun için online site haritası oluşturucuları kullanabilirsiniz ancak bunu sürdürmek zor olacaktır. Eğer CMS paneliniz otomatik site haritaları oluturmaya izin veriyor ve bunları sürekli olarak güncel tutuyorsa hreflang için ayrı site haritaları oluşturmaktansa CMS paneliniz üzerinden oluşturulan site haritalarına hreflang eklemeleri yaparak devam edebilirsiniz.
- Sayfa üzerinden etiketleme eğer çok fazla dil veya bölge hedeflemeniz varsa kod karmaşasına neden olabilir. Her bir hedefleme ekstra bir kod satırı anlamına gelecektir.
- WordPress gibi CMS panelleri otomatik hreflang etiketi oluşturmanıza izin verir. Eğer siteniz WordPress tabanlıysa bu seçeneği de deneyebilirsiniz.
4- Hreflang ile Kopya İçerik Sorunlarını Düzeltmek
Hreflang etiketi ve kopya içerik konusunun biraz kafa karıştırıcı olduğunu söylemekte fayda var. Zira, hreflang etiketleri ile kopya içerik sorunlarını çözmek aslında öyle sanıldığı gibi doğrudan kopya içeriklerin ortadan kaldırılması anlamına gelmez. Hele ki karmaşık bir şekilde tüm sayfalara hreflang etiketi yerleştirmek işleri daha da zorlaştırabilir.
Burada ayırt edilmesi gereken nokta şu: Tek başına hreflang etiketi kopya içerik sorununu çözmez.
Bunu bir örnekle açıklayalım:
Sitenize hreflang etiketleri eklediniz. Google Search Console Uluslararası Hedefleme bölümünde sayfalarınıza eklediğiniz hreflang etiketleri listelenecektir. Sayfalarınızın burada listelenmesi Google’ın hreflang etiketlerinizi gördüğünü ve anlamlandırdığını gösterir. Ancak diğer yandan HTML geliştirmeleri başlığında Yinelenen başlık ve Yinelenen açıklama hataları almaya devam edebilirsiniz.
Özellikle aynı dilin farklı bölgelerini hedeflediğiniz sayfalarınız varsa yinelenen title – description hataları alma ihtimaliniz yükselir. Örneğin ABD, Kanada ve İngiltere için üç farklı bölge hedeflemesi oluşturdunuz. Bu sayfalardaki içerikler büyük ölçüde benzer olacağından kopya içerik olarak algılanması muhtemeldir. Böyle bir durumda hreflang etiketi eklemek yinelenen içerik sorunlarını ortadan kaldırmayacaktır. Hreflang etiketleri ile birlikte Google’ın hangi sayfayı hangi bölge kullanıcılarına göstereceğine doğru bir şekilde karar verebilmesi için bu sayfalara hedef ülkelerinizdeki domainlerden kaliteli backlinkler de elde etmeniz gerekir.
Hreflang farklı dillerdeki sayfaları yöneltmek için son derece etkili olsa da maalesef aynı dili konuşan farklı bölgelerdeki kullanıcıları hedeflemede yetersiz kalarak karmaşık sonuçlar almanıza neden olabilir.
5- Hreflang Etiketleri ile Birlikte Canonical Etiketi Kullanmamak
Hreflang etiketleri rel=”canonical” etiketi ile birlikte kullanılabilir. Burada teknik anlamda hiçbir sorun yok. Ancak dikkat etmeniz gereken nokta hreflang etiketlerin ilgili sayfada sayfanın kendisine işaret eden canonical URL kullanımına izin vermesidir.
Örneğin;
Canonical URL kullanırken A sayfasında canonical URL olarak yine A sayfasını, B sayfasında canonical URL olarak yine B sayfasını ve C sayfasında canonical URL olarak yine C sayfasını gösterebilir; bu sayfaların her birinde hreflang etiketlerini de kullanabilirsiniz. Ancak hreflang etiketi kullandığınız sayfalarda canonical URL olarak bir başka sayfayı göstermemelisiniz.
Meseleyi daha netleştirmek adına şöyle düşünebilirsiniz:
https://www.siteniz.com/usa/ şeklinde İngilizce bir sayfanız olduğunu ve bu sayfadaki hreflang etiketlerinin aşağıdaki gibi olduğunu varsayın.
<link rel=”alternate” hreflang=”en-us” href=”https://www.orneksite.com/usa/” />
<link rel=”alternate” hreflang=”en-ca” href=”https://www.orneksite.com/ca/” />
Böyle bir durumda https://www.siteniz.com/usa/ sayfası için doğru canonical URL kullanımı
<link rel=”canonical” href=”https://www.orneksite.com/usa/” /> şeklindedir.
Aynı şekilde https://www.siteniz.com/ca/ sayfası için de <link rel=”canonical” href=”https://www.orneksite.com/ca/” /> olarak sayfanın kendisine canonical URL vermeniz gerekir.
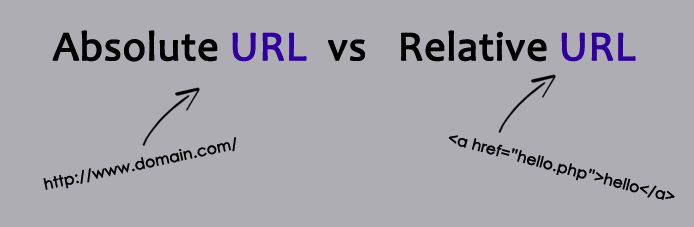
6- Absolute URL Kullanmamak
Hreflang etiketi ile ilgili yapılabilecek en büyük hatalardan biri alternatif sayfalara ait URL’leri relative URL olarak vermektir. Her şeyi sorunsuz halletiğinizi düşünebilirsiniz. Ancak absolute URL kullanmadığınız sürece hreflang işaretlemeleriniz doğru olmayacaktır. Örneğin aşağıdaki gibi bir hreflang bildirimi kesin olarak yanlıştır ve hiçbir işe yaramaz.
<link rel=”alternate” hreflang=”tr-tr” href=”/tr/” />
<link rel=”alternate” hreflang=”en-us” href=”/us/” />
7- İndekslenmeyen Sayfalara Hreflang Etiketi Eklemek
İndekslenmesini istemediğiniz sayfaları meta noindex etiketi ile ya da robots.txt dosyası ile Google’a bildirdiniz. Aynı zamanda bu sayfalarda hreflang etiketlerini de kullanmıştınız. İşte böyle bir durumda Google, bu sayfalardaki hreflang etiketlerini hata olarak raporlayacaktır. Neden mi? Çünkü böyle bir durumda Google engellenen sayfadan kaynak çıkış sayfasına verile dönüş linkini takip edemeyecek ve bunu bir “dönüş etiketi yok” hatası olarak algılayacaktır.
Ancak bu durum tüm sayfalarınızdaki hreflang etiketlerinn hatalı kabul edileceği anlamına gelmez. Yalnızca bloklanmasını istediğiniz sayfalar ve bu sayfalardaki dönüş linkleri çalışmayı durduracaktır. Genel bir kural olarak şunu hatırlayın: Google’ın indekslemesini istemediğiniz bir sayfaya hreflang linki de vermemelisiniz.
Genel ve en sık karşılaşılan hreflang hataları ile bu hatalara düşmemek için dikkat etmeniz gerekenleri ele aldığımız bu yazı ile birlikte artık siz de multi-language sitelerinizi International SEO için uygun hale getirebileceksiniz. Unutmayın, hreflang etiketleri kullanıcılarınıza için en doğru sayfayı göstermenin anahtarıdır. Kullanıcılarınıza doğru sayfaların gösterilmesi ise arama yapan bir kullanıcıyı doğru sonuçlarla buluşturacaktır ki bu da zaten tam olarak Google’ın arama deneyini iyileştirmek ile kastettiği meseledir!





Meraba,
En üstteki hreflang kodunu kullandım fakat hata verdi.
blogger kullanıyorum.
Bu konuda yazı sayısı çok az ve doğru bilgiye ulaşmak biraz zor gibi.
Örneğin ülke hedeflemesi yapmadan Dünya’da türkçe içerik arayanlar için eklemem gereken hreflang kodu nedir?
Konu biraz karışık olduğu için tam çözemedim.
Teşekkürler.
Merhaba,
Blogger eğer head kısmına ekleme yapmanıza izin veriyorsa bu kod çalışacaktır.
Fakat büyük ihtimal yazı özelinde bu eklemeyi yapmanıza izin vermeyecektir. Tema ayarlarında html olarak head kısmına bu kodu eklerseniz site genelinde aynı kod olacağı için sıkıntı yaratabilir.
Sizin durumunuz en mantıklısı her yazınızın sonunda diğer dillerdeki yazınıza link vermeniz olacaktır.